HTML
Let's first understand what's HTML is actualy used for.
HTML is made for making Web Sites like this one but its not actualy a Programming Language, its a Mark Up Language or as its name Hiper Text Mark Up Language wich if you don't understand what does it mean, its basically a place where you can write and customize the text in any way. Here is a video for a quick run down for HTML,(Cause i might have not explained it well.)
A New Site:
Let's first open place where we see our site.
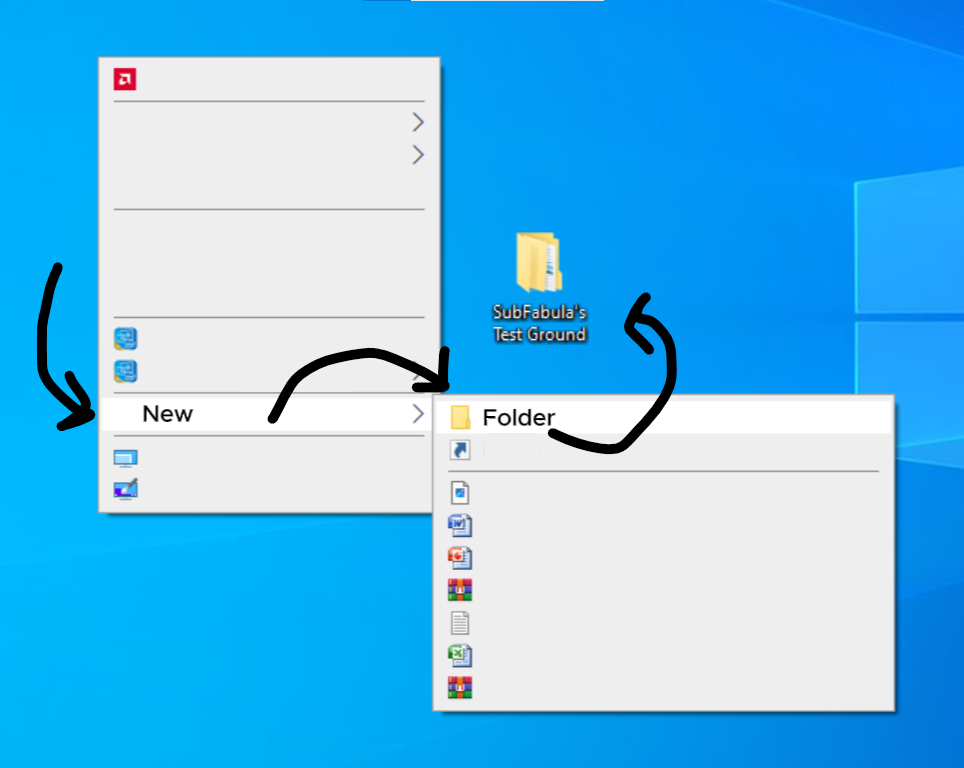
- Go to your Desktop and create a new Folder, you can name it whatever you like.

- Now open the folder and be sure to have the Filename Extensions on.


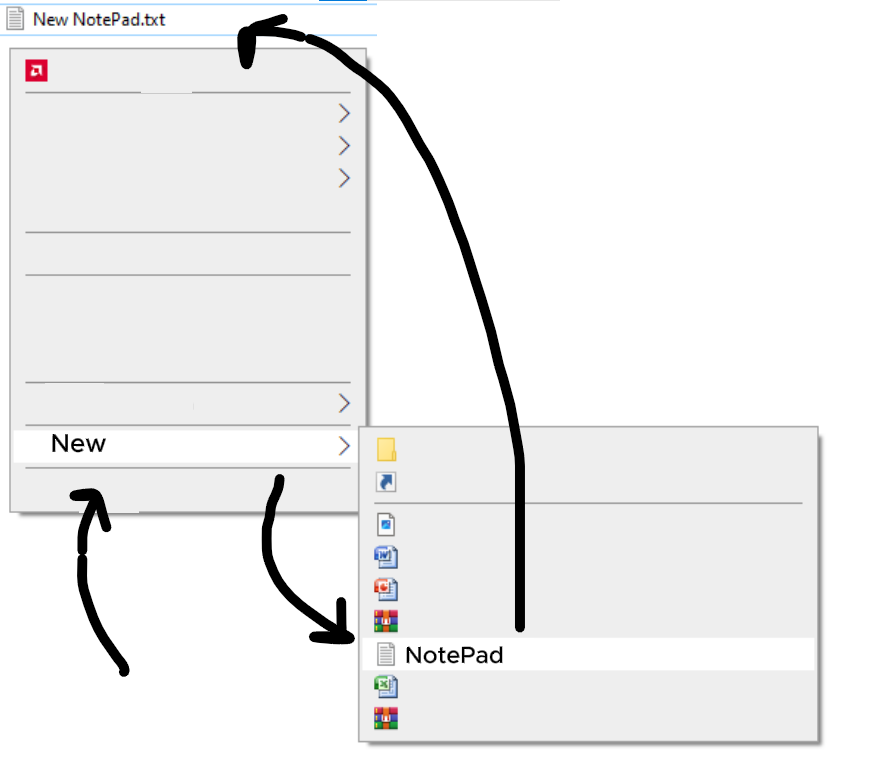
- Create a new NotePad.

Before doing this next part, there is going to be a Warning but you don't have to worry because we know what are we doing.
Change its name to "index.html" and click to "Yes" if the warning is there (wich it should be). Be sure to change the .txt extension to .html
The NotePad should be a search engine (what ever your main search engine is) now. - Open the index.html. This is your own site in your Computer but... its a bit empty isn't it. If you remember, i told you to use NotePad or NotePad++ to write the code. We are going to do that now.
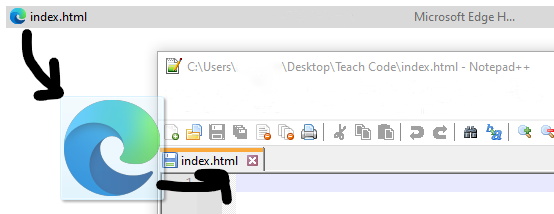
Open NotePad or if you have, open NotePad++. Then drag the index.html from the folder to there.
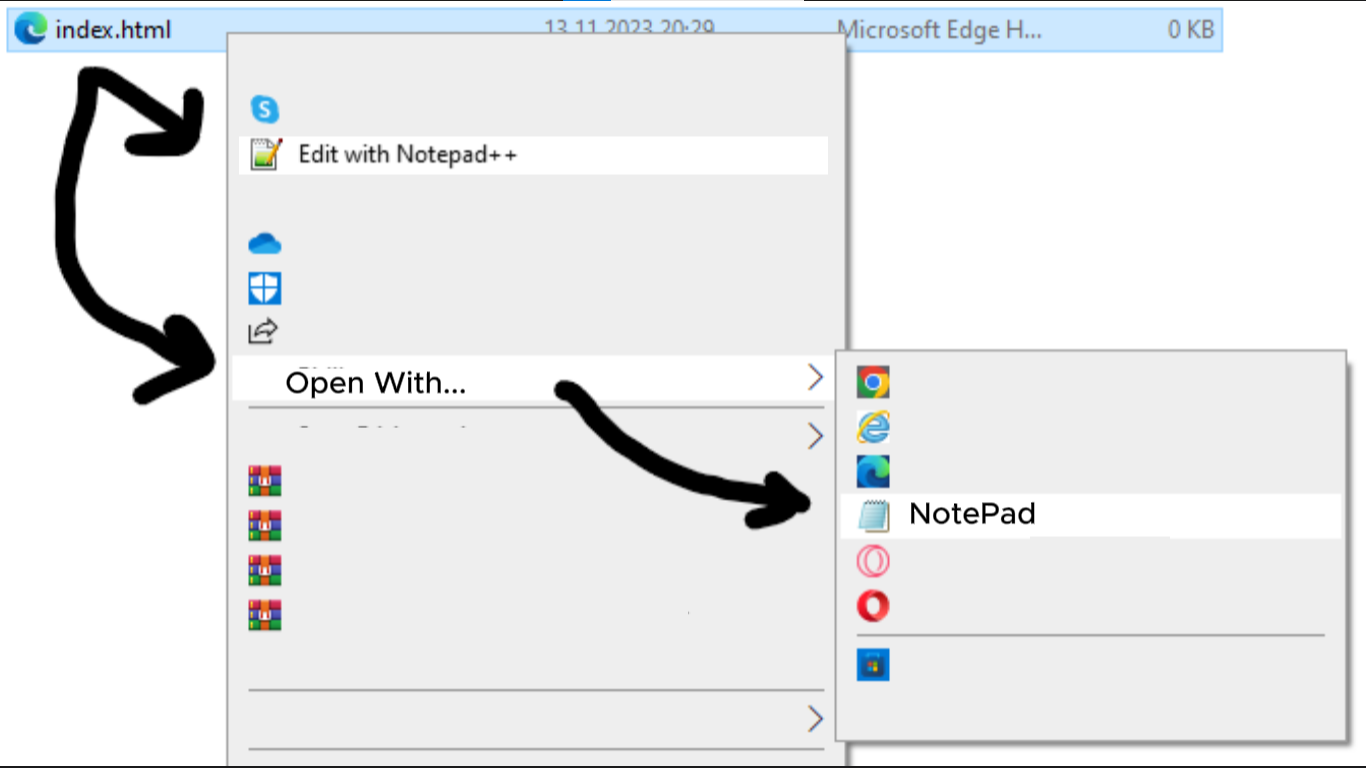
Or you can just right click and left click to Open With... and open it with any of the NotePads that way.
Tag, Element and Attributes:
Before we continue we will be learning what's Tag, Element and Attributes are.
Tag:
Element:
Attribute:
Tags are basically the holder of the Element or a door. First the opening tag "<" and then the closing tag ">"" or "<>" then "</>".
Element is the code or the one that holds the Content of the code.
Attributes are used to describe the characteristic of the Element in detail.
Here is an img for a better visual,
Writing:
Now its time to fill the site with some content.
Let's try to write something, shall we?
Don't forget to SAVE the file so you don't lose the things you wrote ("Ctrl + s" for shortcut) and shows what you have done in the Browser. Also, refresh the Browser to see the Updated self of the file("F5" or "Ctrl + F5" for shortcut).
Paragraph Tag:
Heading Tag:
There is just to much tags and stuff i dont have time for eveything!
We have wrote our first words but its a bit too blank, let's add Paragraphs.
Write "![]() " and write something you want then add "
" and write something you want then add "![]() " and SAVE the file and refresh the page.
" and SAVE the file and refresh the page.
You might thing that its the same but write it again.
As its name (Paragraph), it creates a Paragraph.
Having Paragraphs tidies up our site a bit but we dont know what's the content of the Paragraph. Let's add a Title.
Write "![]() " and write the title you want then add "
" and write the title you want then add " ".
".
We have title now but i think you realized that therese a "1" in the Heading Tag. We can change that number between 1 and 6 and get different sized Titles.
ıdk if will countie
